Diagramas
A veces hace falta crear un gráfico
basado en su utilidad, y su apariencia no es tan importante.
Algunos ejemplos de esto pueden ser una gráfica de la estructura de una
organización, o del flujo de trabajo de un proyecto. Para esto,
existen programas especiales de creación de diagramas que están mejor
equipados que un diagrama de vectores o un programa de layout para
impresión. Dos ejemplos de estos programas de creación de
diagramas son Dia (libre de costo, código abierto) y Microsoft Visio.
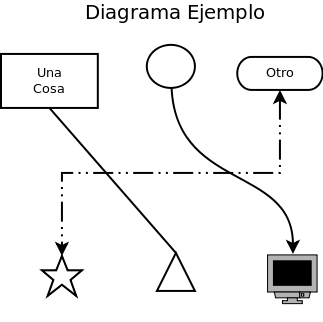
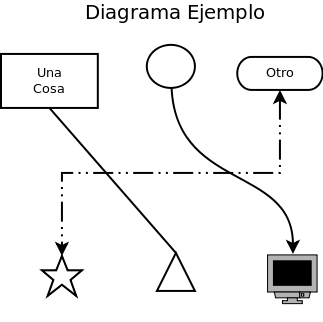
Los aspectos básicos de todos los editores de diagramas son formas,
líneas de conección, y texto. Algunas formas típicas son
rectángulos, círculos, óvalos, y triángulos. Pueden haber tambien
formas más complicadas, como una que parezca una computadora o una casa
pequeña. Pueden haber también varios timpos de líneas de
conección. La más simple puede ser una linea sólida, o puede
tener flechas en uno o ambos extremos. Las líneas pueden tener
varias formas de conectarse con los objetos: pueden ir directamente a
su destino, o curvearse, o ajustarse para sólo ir de arriba a abajo y
sólo de izquierda a derecha o con vueltas de 90 grados. Tabién
pueden haber combinaciones de estas opciones. Y finalmente,
tenemos el texto, el cual se puede colocar dentro de un objeto, o en
cualquier otro lugar dentro del diagrama.

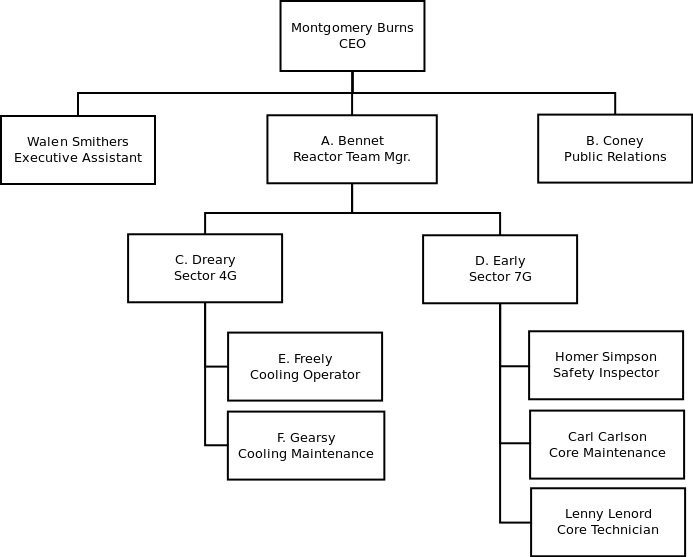
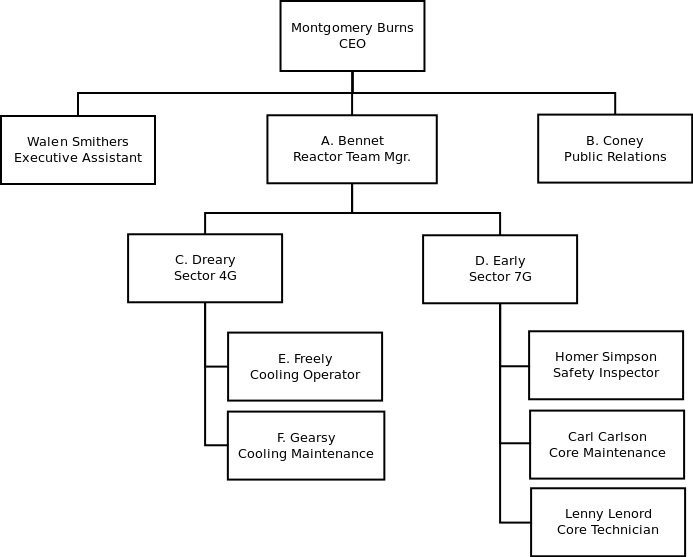
Un ejemplo de una gráfica de una estructura organizacional.

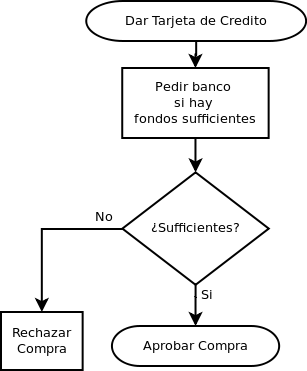
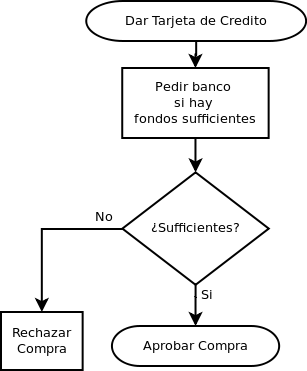
Un ejemplo de un organigrama (flow chart).

Además de estas opciones, hay otros editores de diagramas
disponibles que permiten crear tipos especializados de diagramas, como
organización de redes (network organization) o modelación de
software. Estos editores tienen formas y conectores especiales,
los cuales sólo pueden conectarse de ciertas maneras. Ya que son
opciones más especializadas que se usan sólo en industrias específicas,
no vamos a estudiar estos programas avanzados en este curso.
Dia
Dia es un creador de diagramas básico. Los ejemplos de diagramas
arriba fueron creados con dia.
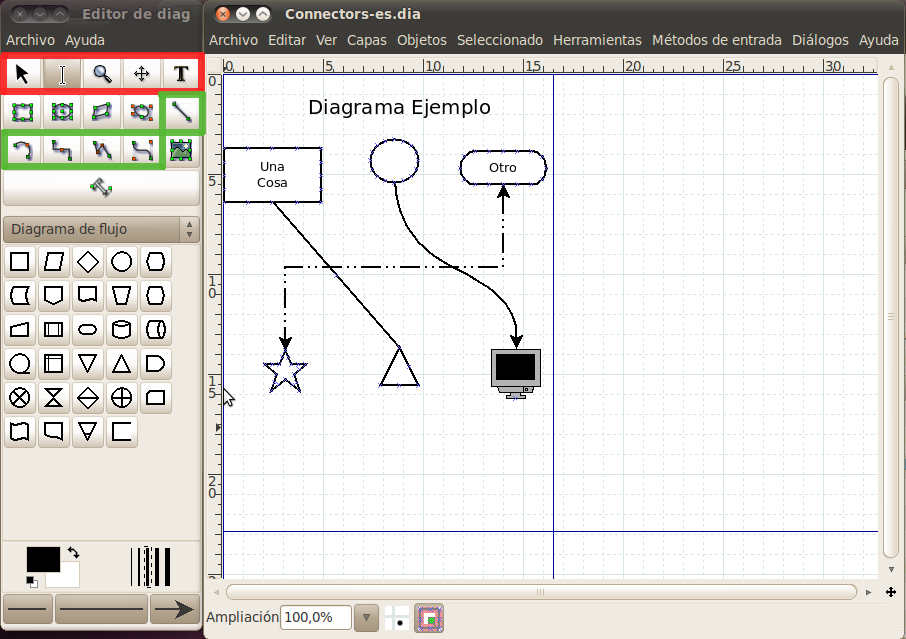
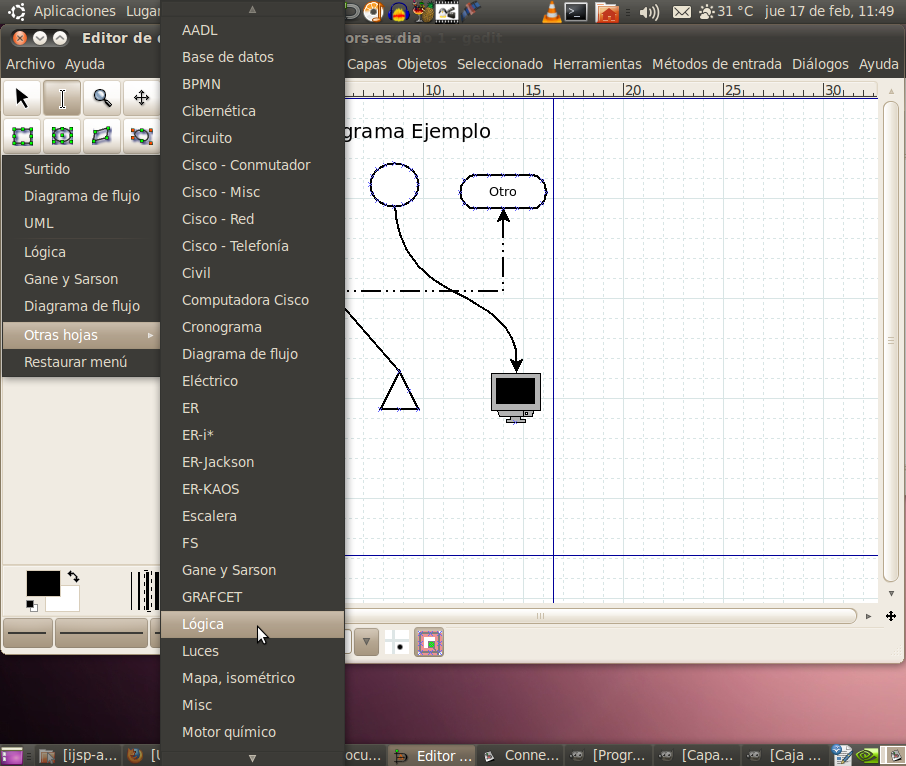
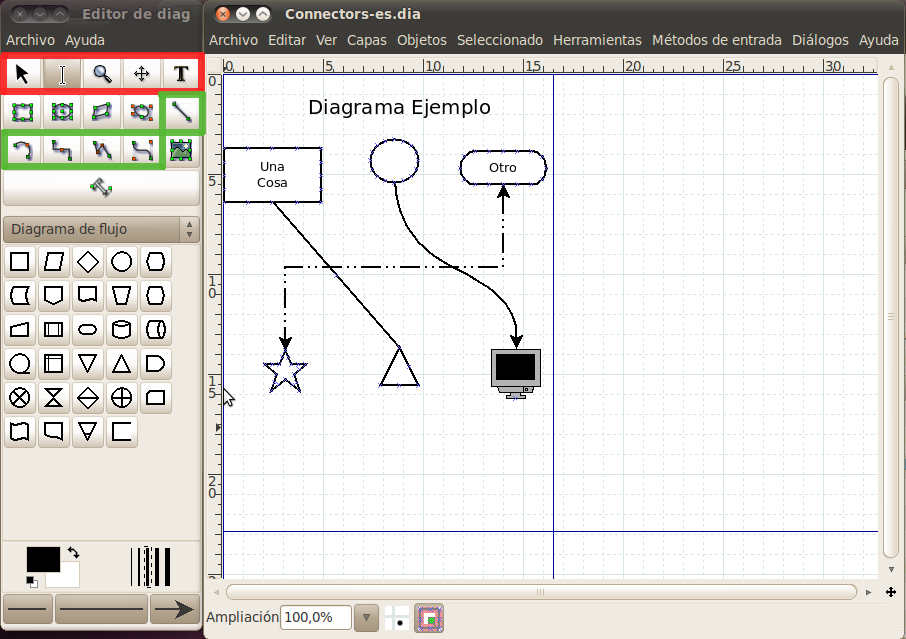
Aquí hay una captura de Dia en acción.

La
caja de herramientas está en el lado izquierdo de la pantalla, y hay
varias cosas importantes que debejos notar aquí. Los botones
dentro del cuadro rojo se usan para transformar la imagen: el primer
botón, que parece una flecha, se sua para seleccionar y mover objetos
(igual que en Inkscape). La herramienta justo a la derecha de
esta flecha que parece una "I" mayúscula es el editor de texto.
Cuando tienes esta herramienta seleccionada y haces clic en un objeto,
pueded escribir y el texto aparecerá dentro del objeto. También
puedes usar esto para editar texto que ya esté escrito dentro de un
objeto. Finalmente, la herramienta a la extrema derecha en ese
cuadro que parece una "T" mayúscula es la herramienta para añadir
texto. Esta herramienta te permite colocar texto en cualquier lugar que
quieras en tu diagrama.
Los botones en el área marcada de verde se usan para crear
conectores entre varios objetos. La primera, a la extrema derecha
de la segunda fila, es el conector de línea recta. Va
directamente desde cualquier objeto donde empiezes hasta el objeto
donde termines. La siguiente herramienta importante es la segunda
desde la izquierda en la tercera fila. Esta es el conector que te
permite crear líneas rectas con vueltas de 90 grados. La última
herramienta en el área verde es nuestro creador de líneas bezier, que
aprendimos a usar en Inkscape para determinar cuánta curva se le aplica
a la línea que creamos. Una vez que hayas puesto una curva en el
diagrama, puedes cambiar aspectos como su color, grosor, o añadir
flechas a cualquier extremo haciendo doble clic en la línea.
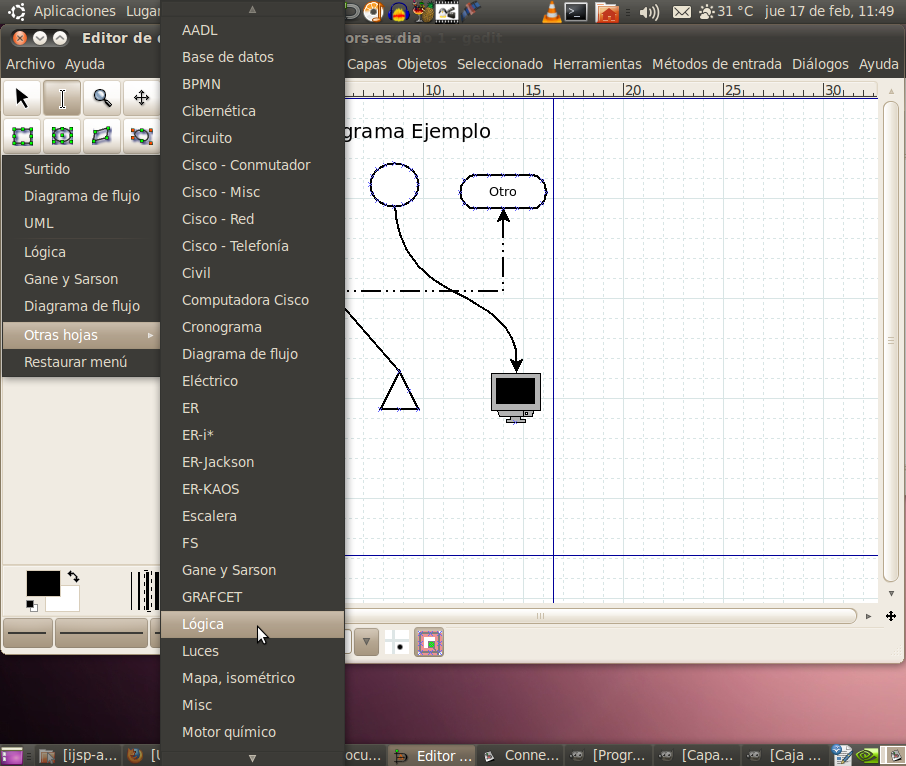
Debajo de estos botones está el area de los símbolos. Hay
varias series de símbolos incluidos en Dia; en este caso tenemos
seleccionados los símbolos de un "organigrama" (flow chart).
Puedes cambiar las series haciendo clic en la caja expandible para
símbolos.

Una
vez tienes un objeto seleccionado, puedes ya ir al área del diagrama y
seleccionar un punto donde colocar la esquina superior izquierda de tu
objeto, y luego arrastrar el ratón hacia abajo y hacia la derecha hasta
que consigas la forma y el tamaño deseados. Al soltar el ratón,
podrás comenzar a añadir texto dentro del objeto automáticamente,
si deseas. Una vez tengas dos objetos en el diagrama, puedes usar
conectores entre ellos. Al igual que las líneas, puedes cambiar
las características de un objeto (color, de línea, color de relleno,
tamaño de texto, etc) haciendo doble clic en el objeto.